Cara Meringankan Loading Blog Dengan Google Code
Cara Meringankan/ mempercepat Loading Blog Dengan Google Code. Banyak para blogger yang mendambakan loading blognya enteng atau ringan saat di buka atau di akses, tentunya hal ini sangat mudah dilakukan oleh para master blogger. Karena biasanya para master blogger mengkompres atau menyingkat kode css agar blog jadi ringan saat di akses para pengunjung, ada banyak sekali cara mengkompres kode css dan juga javascript untuk blog, dan semua cara bisa dipraktekkan sesuai dengan keinginan, kecocokan dan kemampuan masing-masing para blogger.
Pada artikel yang sudah pernah saya share sebelumnya yaitu tentang Cara mengatasi loading lama pada blog dengan kode LazyLoad, dan kali ini saya akan mengasih trik untuk Cara meringankan blog dengan Google code. Cara ini terbukti membantu untuk meringankan loading blog saat dibuka atau di akses oleh para pengunjung.
Pada kode LazyLoad yang pernah saya bagikan adalah kode javascript yang saya simpan di dalam google code agar menjadi singkat dan benar-benar meringankan blog, karena memang fungsinya untuk meringankan loading blog. Namun kini kode javascript tersebut semakin banyak penggunanya yang memasang pada masing-masing blog, alhasil kode tersebut tidak ada efeknya untuk meringankan blog, dan justru loading blog akan menjadi berat. Agar kode LazyLoad tersebut bisa bekerja dengan maksimal, sobat bisa menyimpannya pada akun google code milik sobat sendiri.
Oleh sebab itu disini saya akan memberikan trik untuk cara membuat kode javascript menjadi milik sendiri dengan upload ke google code.
Keuntungan memiliki kode css atau javascript yang kita upload sendiri
Jika kode css atau javascript sobat upload menjadi milik sobat sendiri, maka otomatis kode tersebut bisa menjadi singkat dan meringankan loading blog saat dibuka atau di akses oleh para pengunjung, karena pengguna kode javascript tersebut hanya sobat sendiri. Tentunya hal ini bisa terasa berbeda saat kita masih menggunakan kode milik orang lain, blog sobat bisa menjadi berat saat di akses, karena kodenya dihosting milik orang lain dan mungkin pengguna kode javascript tersebut sangat banyak. Alhasil blog sobat loadingnya akan menjadi berat sekali saat di akses.
Cara menyimpan file agar bereksistensi .js pada Notepad
Lihat contoh gambar screenshot berikut dibawah ini
Cara membuat akun google code
Cara upload JavaScript kedalam google code
Sekarang sobat sudah memiliki kode javascript yang tersimpan di dalam google code milik sendiri. Untuk melakukan pemanggilan kode agar berfungsi pada blog sobat, kode harus dipasang pada template blog sobat.
Cara mengambil kode yang tersimpan dalam google code
Setelah sobat melakukan langkah diatas, untuk cara pemasangan pada blog, kodenya harus tersusun seperti contoh penerapan kode di bawah ini.
<script src="http://adsenstock.googlecode.com/files/contohku.js" type="text/javascript"/>
Kode warna Merah adalah kode direct link yang sudah kita upload tadi kedalam google code. Tentunya kodenya akan menjadi singkat karena sudah tersimpan di dalam google code. Loading blog juga akan menjadi ringan saat di akses para pengunjung.
Pada artikel yang sudah pernah saya share sebelumnya yaitu tentang Cara mengatasi loading lama pada blog dengan kode LazyLoad, dan kali ini saya akan mengasih trik untuk Cara meringankan blog dengan Google code. Cara ini terbukti membantu untuk meringankan loading blog saat dibuka atau di akses oleh para pengunjung.
Pada kode LazyLoad yang pernah saya bagikan adalah kode javascript yang saya simpan di dalam google code agar menjadi singkat dan benar-benar meringankan blog, karena memang fungsinya untuk meringankan loading blog. Namun kini kode javascript tersebut semakin banyak penggunanya yang memasang pada masing-masing blog, alhasil kode tersebut tidak ada efeknya untuk meringankan blog, dan justru loading blog akan menjadi berat. Agar kode LazyLoad tersebut bisa bekerja dengan maksimal, sobat bisa menyimpannya pada akun google code milik sobat sendiri.
Oleh sebab itu disini saya akan memberikan trik untuk cara membuat kode javascript menjadi milik sendiri dengan upload ke google code.
Keuntungan memiliki kode css atau javascript yang kita upload sendiri
Jika kode css atau javascript sobat upload menjadi milik sobat sendiri, maka otomatis kode tersebut bisa menjadi singkat dan meringankan loading blog saat dibuka atau di akses oleh para pengunjung, karena pengguna kode javascript tersebut hanya sobat sendiri. Tentunya hal ini bisa terasa berbeda saat kita masih menggunakan kode milik orang lain, blog sobat bisa menjadi berat saat di akses, karena kodenya dihosting milik orang lain dan mungkin pengguna kode javascript tersebut sangat banyak. Alhasil blog sobat loadingnya akan menjadi berat sekali saat di akses.
Cara upload kode JavaScript ke dalam Google code
Ada beberapa cara untuk meng-upload kode kedalam Google code.
- Cara upload kode javascript yang masih default atau asli dan belum disingkat atau disimpan ke dalam google code.
- Cara upload kode javascript milik orang lain yang sudah disingkat atau sudah di upload orang lain kedalam google code agar menjadi milik sobat sendiri.
A. Cara upload kode JavaScript yang masih default atau asli dan belum disingkat atau disimpan ke dalam Google Code.
Contoh kode javascript yang belum disimpan kedalam google code.
<script language='javascript'>
var LazyLoad=function(){var E=document,D=null,A=[],C;function B(){if(C){return }var G=navigator.userAgent,F;C={gecko:0,ie:0,webkit:0};F=G.match(/AppleWebKit\/(\S*)/);if(F&&F[1]){C.webkit=parseFloat(F[1])}else{F=G.match(/MSIE\s([^;]*)/);if(F&&F[1]){C.ie=parseFloat(F[1])}else{if((/Gecko\/(\S*)/).test(G)){C.gecko=1;F=G.match(/rv:([^\s\)]*)/);if(F&&F[1]){C.gecko=parseFloat(F[1])}}}}}return{load:function(K,L,J,I){var H=E.getElementsByTagName("head")[0],G,F;if(K){K=K.constructor===Array?K:[K];for(G=0;G<K.length;++G){A.push({url:K[G],callback:G===K.length-1?L:null,obj:J,scope:I})}}if(D||!(D=A.shift())){return }B();F=E.createElement("script");F.src=D.url;if(C.ie){F.onreadystatechange=function(){if(this.readyState==="loaded"||this.readyState==="complete"){LazyLoad.requestComplete()}}}else{if(C.gecko||C.webkit>=420){F.onload=LazyLoad.requestComplete;F.onerror=LazyLoad.requestComplete}}H.appendChild(F);if(!C.ie&&!C.gecko&&!(C.webkit>=420)){F=E.createElement("script");F.appendChild(E.createTextNode("LazyLoad.requestComplete();"));H.appendChild(F)}},loadOnce:function(N,O,L,P,G){var H=[],I=E.getElementsByTagName("script"),M,J,K,F;N=N.constructor===Array?N:[N];for(M=0;M<N.length;++M){K=false;F=N[M];for(J=0;J<I.length;++J){if(F===I[J].src){K=true;break}}if(!K){H.push(F)}}if(H.length>0){LazyLoad.load(H,O,L,P)}else{if(G){if(L){if(P){O.call(L)}else{O.call(window,L)}}else{O.call()}}}},requestComplete:function(){if(D.callback){if(D.obj){if(D.scope){D.callback.call(D.obj)}else{D.callback.call(window,D.obj)}}else{D.callback.call()}}D=null;if(A.length){LazyLoad.load()}}}}();
</script>
var LazyLoad=function(){var E=document,D=null,A=[],C;function B(){if(C){return }var G=navigator.userAgent,F;C={gecko:0,ie:0,webkit:0};F=G.match(/AppleWebKit\/(\S*)/);if(F&&F[1]){C.webkit=parseFloat(F[1])}else{F=G.match(/MSIE\s([^;]*)/);if(F&&F[1]){C.ie=parseFloat(F[1])}else{if((/Gecko\/(\S*)/).test(G)){C.gecko=1;F=G.match(/rv:([^\s\)]*)/);if(F&&F[1]){C.gecko=parseFloat(F[1])}}}}}return{load:function(K,L,J,I){var H=E.getElementsByTagName("head")[0],G,F;if(K){K=K.constructor===Array?K:[K];for(G=0;G<K.length;++G){A.push({url:K[G],callback:G===K.length-1?L:null,obj:J,scope:I})}}if(D||!(D=A.shift())){return }B();F=E.createElement("script");F.src=D.url;if(C.ie){F.onreadystatechange=function(){if(this.readyState==="loaded"||this.readyState==="complete"){LazyLoad.requestComplete()}}}else{if(C.gecko||C.webkit>=420){F.onload=LazyLoad.requestComplete;F.onerror=LazyLoad.requestComplete}}H.appendChild(F);if(!C.ie&&!C.gecko&&!(C.webkit>=420)){F=E.createElement("script");F.appendChild(E.createTextNode("LazyLoad.requestComplete();"));H.appendChild(F)}},loadOnce:function(N,O,L,P,G){var H=[],I=E.getElementsByTagName("script"),M,J,K,F;N=N.constructor===Array?N:[N];for(M=0;M<N.length;++M){K=false;F=N[M];for(J=0;J<I.length;++J){if(F===I[J].src){K=true;break}}if(!K){H.push(F)}}if(H.length>0){LazyLoad.load(H,O,L,P)}else{if(G){if(L){if(P){O.call(L)}else{O.call(window,L)}}else{O.call()}}}},requestComplete:function(){if(D.callback){if(D.obj){if(D.scope){D.callback.call(D.obj)}else{D.callback.call(window,D.obj)}}else{D.callback.call()}}D=null;if(A.length){LazyLoad.load()}}}}();
</script>
Catatan:Kode warna Merah diatas adalah kode JavaScript yang belum di singkat atau di simpan kedalam google code. Jadi masih terlalu panjang bila langsung di pasang kedalam template blog, alhasil loading blog akan terhambat dan berat ketika diakses. Untuk itu sobat bisa meng-uploadnya kedalam google code agar lebih singkat.
Cara menyimpan file agar bereksistensi .js pada Notepad
- Untuk menyimpan kode javascript warna Merah diatas kedalam google code, sebelumnya silahkan sobat Buka Notepad dan copy paste kode JavaScript warna Merah kedalam Notepad.
- Kemudian simpan file dengan cara klik >> File >> Save As.
- Pada File Name beri nama file itu dengan akhiran .js (misalnya: contohku.js)
- Pada Save as type pilih >> All files.
- Pada Econding pilih >> ANSI.
Lihat contoh gambar screenshot berikut dibawah ini
Cara membuat akun google code
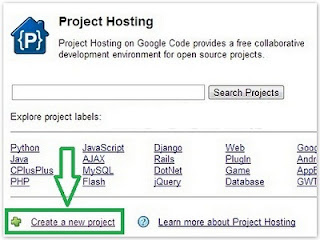
- Silahkan sobat langsung >> Masuk/Login ke >> Google Code menggunakan akun google sobat.
- Setelah masuk, silahkan sobat klik >> Create a new project.
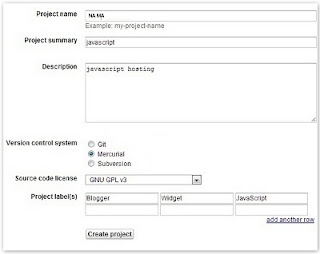
- Setelah klik Create a new project kemudian isikan kotak seperti contoh gambar dibawah ini.
- Pada Version control system pilih >> Mercurial
- Pada Source code license pilih >> GNU GPL v3
- Setelah semua kotak sudah terisi seperti contoh di atas, silahkan sobat klik >> Create project.
Cara upload JavaScript kedalam google code
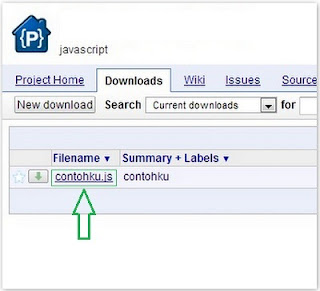
- Silahkan sobat klik >> Downloads seperti tanda panah no 1 pada gambar di atas.
- Kemudian klik >> New download seperti tanda panah no 2 di pada gambar di atas.
- Pada Summary masukkan ringkasan kode javascript sobat.
- Pada Description masukkan diskripsi kode javascript sobat.
- Langkah selanjutnya klik >> Pilih File seperti tanda panah no 3 pada gambar di atas. (Pilih file yang akan sobat upload ke dalam google code). misalnya file yang sudah sobat simpan dalam komputer dengan menggunakan notepad tadi. (contohku.js)
- Kemudian sobat klik >> Submit file seperti tanda panah no 4 pada gambar di atas.
Sekarang sobat sudah memiliki kode javascript yang tersimpan di dalam google code milik sendiri. Untuk melakukan pemanggilan kode agar berfungsi pada blog sobat, kode harus dipasang pada template blog sobat.
Cara mengambil kode yang tersimpan dalam google code
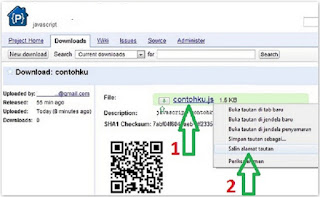
- Silahkan sobat klik >> File yang sudah di upload ke dalam google code tadi. Seperti contohku.js gambar di atas. Kemudian sobat akan dibawa ke halaman seperti gambar dibawah ini.
- Silahkan sobat >> Klik Kanan pada file seperti tanda panah no 1 pada gambar di atas.
- Kemudian pilih >> Salin alamat tautan jika sobat menggunakan browser Google chrome. Atau pilih >> Copy link location jika sobat menggunakan browser Mozilla firefox. Seperti tanda panah no 2 pada gambar screenshot di atas.
Setelah sobat melakukan langkah diatas, untuk cara pemasangan pada blog, kodenya harus tersusun seperti contoh penerapan kode di bawah ini.
<script src="http://adsenstock.googlecode.com/files/contohku.js" type="text/javascript"/>
Kode warna Merah adalah kode direct link yang sudah kita upload tadi kedalam google code. Tentunya kodenya akan menjadi singkat karena sudah tersimpan di dalam google code. Loading blog juga akan menjadi ringan saat di akses para pengunjung.
Baca Juga: Cara Upload dan Aktifkan Script Di Github







0 Response to "Cara Meringankan Loading Blog Dengan Google Code"
Post a Comment
Silahkan Berkomentar Sesuai Dengan Topik Pembahasan,Komentar Spam Tidak Akan Muncul Sorry..!!!!