Cara Membuat Menu Navigasi Template Blog Seo Fast Load
Salah satu ciri blog yang disukai oleh Para pengunjung blog/website adalah halaman blog memiliki menu navigasi yang jelas. Sehingga tidak membingungkan pengunjung dalam menelusuri halaman-halaman yang ada di blog tersebut.
Pada serial sebelumnya kita telah berhasil membuat template blog mulai dari nol sampai akhir, sekarang kita akan coba membahas tentang cara membuat Menu Navigasi Horisontal pada blog.
Pada Kesmpatan kali ini kita akan belajar bagaimana cara membuat menu navigasi blog yang sederhana. Kenapa Saya sebut dengan Menu sederhana..? karena menu navigasi ini murni merupakan modifikasi CSS saja, sehingga dijamin sangat ringan.
Ide dasar menu navigasi ini berasal dari Unordered List HTML, yang dipanggil menggunakan tag ul (unordered list). Setiap itemnya berada di dalam tag li (list).
Karena kita akan membuat menu navigasi, maka tag ul dan tag li dapat diletakkan di dalam tag nav seperti berikut.
Selanjutnya Di sini Anda juga dapat melihat tag a untuk membuat link. Jadi ketika menu navigasi di-klik masing-masing akan mengarah menuju halaman yang kita tentukan.
Untuk Posisi menu navigasi diletakkan di bawah header wrapper, di atas content dan sidebar wrapper. Sehingga di dalam source code template blog Anda, tag nav diletakkan di bawah tag penutup header.
Jika Anda kesulitan untuk mencari tag penutup header, gunakan fitur pencarian dengan menekan Ctrl+F pada keyboard di dalam Template Editor.
Sekarang silahkan anda Coba praktekkan dan simpan template blog Anda. Seharusnya tampilan blog Anda akan seperti gambar di bawah ini.
Selanjutnya kita akan coba atur tampilannya menggunakan CSS, untuk yang pertama kita coba menghilangkan bullet atau lingkaran hitam yang berada di depan menu. Caranya adalah dengan menambahkan atribut list-style-type:none di dalam tag ul.
Kemudian sekarang kita lihat menu navigasi kita telah tersusun menyamping, bukan ke bawah lagi. Akan tetapi tampilannya masih terlihat kacau, masih perlu sentuhan beberapa CSS lagi untuk mempercantik menu navigasi kita.
Selanjutnya kita coba ubah warna backgroundnya menjadi warna gelap (background-color), dan tentukan ketinggian pasti menu navigasi (height).
Maka kita lihat tampilan blog kita sudah berubah menjadi seperti ini:
Kemudian Kita Tambahkan CSS berikut untuk mengatur tampilan tag a di dalam kotak menu navigasi.
Display:block dan line-height kita coba tambahkan agar bukan hanya text link saja yang dapat diklik, tetapi juga kotak background menunya. Padding ditambahkan untuk mengatur jarak dalam antar menu.
Kemudian Tambahkan CSS untuk mengatur tampilan tag a:hover di bawah ini, berfungsi mengatur tampilan ketika kotak menu
CSS color di atas akan membuat warna link teks berubah menjadi #000 (hitam). Background mengatur warna kotak menu yang bertindak sebagai latar belakang.
Tampilan blog Anda dengan menu navigasi yang baru saja kita buat seharusnya seperti gambar di bawah ini.
Kemudian saya ingin coba menghilangkan garis bawah yang terdapat pada tulisan. Caranya dengan menambahkan text-decoration:none di dalam tag a menu navigasi.
Sepertinya tata letak menu navigasi kita agak ke tengah sedikit. Saya ingin menu Home dimulai dari pojok kiri, berarti saya harus mengatur padding tag ul menjadi nol.
Saya rasa saya ingin tiap menu memiliki warna background yang berbeda saja. Caranya tambahkan tag nth-child berikut.
Wow, saya suka menu navigasi warna-warni ini, tetapi tulisan menu-menunya jadi sulit untuk dibaca. Solusinya dengan mengubah warnya tulisannya menjadi lebih kontras dengan memainkan color pada tag a menu navigasi. Di sini saya akan membuat warnanya menjadi putih.
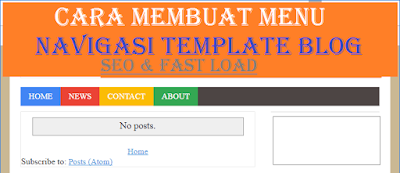
Selamat anda sudah bisa membuat menu navigasi pada template blog anda sendiri, untuk hasil dari Keseluran kode diatas maka hasilnya seperti dibawah ini:
Hasil Dari Kode Diatas:
Demikian adalah cara membuat Menu Navigasi pada Template blog,Semoga bermanfaat, Jika anda mengalami kendala atau ada yang mau menambah terkait cara diatas silahkan beri masukkan pada kolom komentar.
Pada serial sebelumnya kita telah berhasil membuat template blog mulai dari nol sampai akhir, sekarang kita akan coba membahas tentang cara membuat Menu Navigasi Horisontal pada blog.
Pada Kesmpatan kali ini kita akan belajar bagaimana cara membuat menu navigasi blog yang sederhana. Kenapa Saya sebut dengan Menu sederhana..? karena menu navigasi ini murni merupakan modifikasi CSS saja, sehingga dijamin sangat ringan.
Ide dasar menu navigasi ini berasal dari Unordered List HTML, yang dipanggil menggunakan tag ul (unordered list). Setiap itemnya berada di dalam tag li (list).
Karena kita akan membuat menu navigasi, maka tag ul dan tag li dapat diletakkan di dalam tag nav seperti berikut.
<nav> <ul> <li><a href="https://adsenstock.blogspot.co.id/">Home</a></li> <li><a href="#">News</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav>
Selanjutnya Di sini Anda juga dapat melihat tag a untuk membuat link. Jadi ketika menu navigasi di-klik masing-masing akan mengarah menuju halaman yang kita tentukan.
Untuk Posisi menu navigasi diletakkan di bawah header wrapper, di atas content dan sidebar wrapper. Sehingga di dalam source code template blog Anda, tag nav diletakkan di bawah tag penutup header.
... </b:section> </header> /* Menu Navigasi di sini */ <div class='clearfix'/> <aside id='content-wrapper'> ...
Jika Anda kesulitan untuk mencari tag penutup header, gunakan fitur pencarian dengan menekan Ctrl+F pada keyboard di dalam Template Editor.
Sekarang silahkan anda Coba praktekkan dan simpan template blog Anda. Seharusnya tampilan blog Anda akan seperti gambar di bawah ini.
Selanjutnya kita akan coba atur tampilannya menggunakan CSS, untuk yang pertama kita coba menghilangkan bullet atau lingkaran hitam yang berada di depan menu. Caranya adalah dengan menambahkan atribut list-style-type:none di dalam tag ul.
#menu {width: 100%;}
#menu ul {list-style-type: none;}
#menu ul li {float: left;}
Kemudian sekarang kita lihat menu navigasi kita telah tersusun menyamping, bukan ke bawah lagi. Akan tetapi tampilannya masih terlihat kacau, masih perlu sentuhan beberapa CSS lagi untuk mempercantik menu navigasi kita.
Selanjutnya kita coba ubah warna backgroundnya menjadi warna gelap (background-color), dan tentukan ketinggian pasti menu navigasi (height).
#menu {width: 100%; background-color: #4d4544; height: 35px;}
#menu ul {list-style-type: none;}
#menu ul li {float: left;}
Maka kita lihat tampilan blog kita sudah berubah menjadi seperti ini:
Kemudian Kita Tambahkan CSS berikut untuk mengatur tampilan tag a di dalam kotak menu navigasi.
#menu {width: 100%; background-color: #4d4544; height: 35px;}
#menu ul {list-style-type: none;}
#menu ul li {float: left;}
#menu ul li a {display: block; line-height: 35px; padding: 0 15px;}
Display:block dan line-height kita coba tambahkan agar bukan hanya text link saja yang dapat diklik, tetapi juga kotak background menunya. Padding ditambahkan untuk mengatur jarak dalam antar menu.
Kemudian Tambahkan CSS untuk mengatur tampilan tag a:hover di bawah ini, berfungsi mengatur tampilan ketika kotak menu
navigasi disorot oleh kursor (hover).
#menu {width: 100%; background-color: #4d4544; height: 35px;}
#menu ul {list-style-type: none;}
#menu ul li {float: left;}
#menu ul li a {display: block; line-height: 35px; padding: 0 15px;}
#menu ul li a:hover {color: #000; background: #BABABA;}
CSS color di atas akan membuat warna link teks berubah menjadi #000 (hitam). Background mengatur warna kotak menu yang bertindak sebagai latar belakang.
Tampilan blog Anda dengan menu navigasi yang baru saja kita buat seharusnya seperti gambar di bawah ini.
Sekarang saya ingin membuat tulisan di dalam menu navigasi menjadi huruf kapital semua, maka saya cukup menambahkan text-transform:uppercase di dalam tag menu.
#menu {width: 100%; background-color: #4d4544; height: 35px; text-transform: uppercase;}
#menu ul {list-style-type: none;}
#menu ul li {float: left;}
#menu ul li a {display: block; line-height: 35px; padding: 0 15px;}
#menu ul li a:hover {color: #000; background: #BABABA;}
Kemudian saya ingin coba menghilangkan garis bawah yang terdapat pada tulisan. Caranya dengan menambahkan text-decoration:none di dalam tag a menu navigasi.
#menu {width: 100%; background-color: #4d4544; height: 35px; text-transform: uppercase;}
#menu ul {list-style-type: none;}
#menu ul li {float: left;}
#menu ul li a {display: block; line-height: 35px; padding: 0 15px; text-decoration:none;}
#menu ul li a:hover {color: #000; background: #BABABA;}
Sepertinya tata letak menu navigasi kita agak ke tengah sedikit. Saya ingin menu Home dimulai dari pojok kiri, berarti saya harus mengatur padding tag ul menjadi nol.
#menu {width: 100%; background-color: #4d4544; height: 35px; text-transform: uppercase;}
#menu ul {list-style-type: none; padding: 0;}
#menu ul li {float: left;}
#menu ul li a {display: block; line-height: 35px; padding: 0 15px; text-decoration:none;}
#menu ul li a:hover {color: #000; background: #BABABA;}
Saya rasa saya ingin tiap menu memiliki warna background yang berbeda saja. Caranya tambahkan tag nth-child berikut.
#menu {width: 100%; background-color: #4d4544; height: 35px; text-transform: uppercase;}
#menu ul {list-style-type: none; padding: 0;}
#menu ul li {float: left;}
#menu ul li:nth-child(1){background-color:#4285F4;}
#menu ul li:nth-child(2){background-color:#EA4335;}
#menu ul li:nth-child(3){background-color:#FBBC05;}
#menu ul li:nth-child(4){background-color:#34A853;}
#menu ul li a {display: block; line-height: 35px; padding: 0 15px; text-decoration:none;}
#menu ul li a:hover {color: #000; background: #BABABA;}
Wow, saya suka menu navigasi warna-warni ini, tetapi tulisan menu-menunya jadi sulit untuk dibaca. Solusinya dengan mengubah warnya tulisannya menjadi lebih kontras dengan memainkan color pada tag a menu navigasi. Di sini saya akan membuat warnanya menjadi putih.
#menu {width: 100%; background-color: #4d4544; height: 35px; text-transform: uppercase;}
#menu ul {list-style-type: none; padding: 0;}
#menu ul li {float: left;}
#menu ul li:nth-child(1){background-color:#4285F4;}
#menu ul li:nth-child(2){background-color:#EA4335;}
#menu ul li:nth-child(3){background-color:#FBBC05;}
#menu ul li:nth-child(4){background-color:#34A853;}
#menu ul li a {display: block; line-height: 35px; padding: 0 15px; text-decoration:none; color:#fff;}
#menu ul li a:hover {color: #000; background: #BABABA;}
Selamat anda sudah bisa membuat menu navigasi pada template blog anda sendiri, untuk hasil dari Keseluran kode diatas maka hasilnya seperti dibawah ini:
Hasil Dari Kode Diatas:
Demikian adalah cara membuat Menu Navigasi pada Template blog,Semoga bermanfaat, Jika anda mengalami kendala atau ada yang mau menambah terkait cara diatas silahkan beri masukkan pada kolom komentar.








0 Response to "Cara Membuat Menu Navigasi Template Blog Seo Fast Load"
Post a Comment
Silahkan Berkomentar Sesuai Dengan Topik Pembahasan,Komentar Spam Tidak Akan Muncul Sorry..!!!!