Cara membuat tabel di HTML Atribut border, Cellpadding
Cara membuat tabel di HTML, pada tutorial kali ini kita akan mempelajari penggunaan atribut border, cellpadding dan cellspacing dalam tabel.
Atribut border, cellpadding dan cellspacing digunakan untuk mengubah tampilan tabel, terutama berkaitan dengan border dan spasi diantara sel tabel.
Nilai atribut ini berupa angka yang diukur dalam satuan pixel. Jika anda memberikan nilai border=”2″, maka web browser akan menampilkan garis tepi sebesar 2 pixel pada sisi atas, bawah, kiri dan kanan tabel.
Contoh penggunaan atribut border dalam tag table HTML:
<table border="0" >
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
Nilai dari atribut ini berupa angka yang diukur dalam satuan pixel. Jika anda memberikan nilai cellpadding=”2″, maka web browser akan membuat jarak sebesar 2 pixel dari border sisi dalam tabel dengan isi text tabel.
Contoh penggunaan atribut cellpadding dalam tag table HTML:
<table border="1" cellpadding="7">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
Nilai dari atribut ini berupa angka yang diukur dalam satuan pixel. Jika anda memberikan nilai cellspacing=”2″, maka web browser akan menampilkan jarak sebesar 2 pixel diantara garis border tabel.
Contoh penggunaan atribut cellspacing dalam tag table HTML:
<table border="1" cellspacing="7">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
Atribut border, cellpadding dan cellspacing digunakan untuk mengubah tampilan tabel, terutama berkaitan dengan border dan spasi diantara sel tabel.
Atribut border dalam tabel HTML
Atribut border digunakan untuk mengatur ketebalan dari garis tepi (border) dari tabel. Jika atribut ini tidak ditulis, maka web browser akan menampilkan tabel tanpa garis tepi.Nilai atribut ini berupa angka yang diukur dalam satuan pixel. Jika anda memberikan nilai border=”2″, maka web browser akan menampilkan garis tepi sebesar 2 pixel pada sisi atas, bawah, kiri dan kanan tabel.
Contoh penggunaan atribut border dalam tag table HTML:
<table border="0" >
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
HASIL:
| Baris 1, Kolom 1 | Baris 1, Kolom 2 | Baris 1, Kolom 3 |
| Baris 2, Kolom 1 | Baris 2, Kolom 2 | Baris 2, Kolom 3 |
Atribut cellpadding dalam tabel HTML
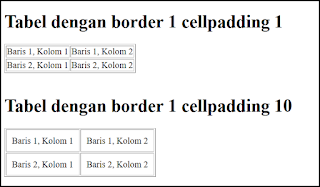
Atribut cellpadding digunakan untuk mengatur jarak dari border sisi dalam tabel dengan isi text tabel itu sendiri.Nilai dari atribut ini berupa angka yang diukur dalam satuan pixel. Jika anda memberikan nilai cellpadding=”2″, maka web browser akan membuat jarak sebesar 2 pixel dari border sisi dalam tabel dengan isi text tabel.
Contoh penggunaan atribut cellpadding dalam tag table HTML:
<table border="1" cellpadding="7">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
HASIL:
| Baris 1, Kolom 1 | Baris 1, Kolom 2 | Baris 1, Kolom 3 |
| Baris 2, Kolom 1 | Baris 2, Kolom 2 | Baris 2, Kolom 3 |
Atribut cellspacing dalam tabel HTML
Atribut cellspacing digunakan untuk mengatur jarak antara garis tepi (border) bagian dalam dan luar.Nilai dari atribut ini berupa angka yang diukur dalam satuan pixel. Jika anda memberikan nilai cellspacing=”2″, maka web browser akan menampilkan jarak sebesar 2 pixel diantara garis border tabel.
Contoh penggunaan atribut cellspacing dalam tag table HTML:
<table border="1" cellspacing="7">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
HASIL:| Baris 1, Kolom 1 | Baris 1, Kolom 2 | Baris 1, Kolom 3 |
| Baris 2, Kolom 1 | Baris 2, Kolom 2 | Baris 2, Kolom 3 |

0 Response to "Cara membuat tabel di HTML Atribut border, Cellpadding"
Post a Comment
Silahkan Berkomentar Sesuai Dengan Topik Pembahasan,Komentar Spam Tidak Akan Muncul Sorry..!!!!