4 Tahapan Dalam Proses Pembuatan Template Blog Sendiri
4 Tahapan Dalam Proses Pembuatan Template Blog Sendiri - Seperti yang Anda ketahui, cara membuat ataupun redesign template blog sendiri itu tidaklah mudah, harus mempunyai kreatifitas dan keinginan yang lebih untuk mempelajari setiap bagian-bagian dari template yang ingin dibuat.
Oleh karena itu, disini saya ingin membagikan pengalaman saya cara membuat template blog sendiri dari awal hingga sampai akhir/jadi, mulai dari header, body, sampai footer sekaligus.
 Banyak blogger diluar sana yang sudah membuat atau mempublish artikel mengenai panduan maupun tutorial mmbuat template blog seo friendly dan responsive, namun sangat saya sayangkan karna template yang berada di tutorial tersebut masih berbentuk default dan masih banyak sekali yang harus ditambahkan didalamnya.
Banyak blogger diluar sana yang sudah membuat atau mempublish artikel mengenai panduan maupun tutorial mmbuat template blog seo friendly dan responsive, namun sangat saya sayangkan karna template yang berada di tutorial tersebut masih berbentuk default dan masih banyak sekali yang harus ditambahkan didalamnya.
Disini saya ingin membagikan artikel yang berbeda dengan yang lainnya dimana saya akan membagikan tutorial plus template yang sudah saya buat dari awal sampai sudah fix untuk digunakan oleh Anda, dan tidak perlu khawatir soal masalah seo friendly maupun responsive.
Ohh iya, tidak sedikit teman-teman saya yang menanyakan tentang peralatan apa saja yang harus dipersiapkan untuk membuat template ini sendiri. Saya sendiri kebetulan tidak menggunakan software tambahan seperti notepad++, firebug, coffecup, ataupun software untuk coding lainnya, cukup coding di platfrom blogger saja sudah cukup menurut saya untuk mempelajari bagian-bagian setiap template.
4 Tahapan Membuat Template Blog Sendiri Dari Awal di Blogger
Sebelum memulai, ada baiknya Anda harus mempelajari dulu apa itu HTML, CSS, dan Javascript. Karna sangat berpengaruh untuk pembuatan template yang Anda build dari awal. Anda bisa belajar secara online lewat web-web yang memberikan tutorial dan tips mempelajari hal coding seperti W3S, Duniailkom, Codeacademy, DTE, dan web lainnya yang sudah banyak tersebar di internet, Anda bisa mencarinya sendiri.
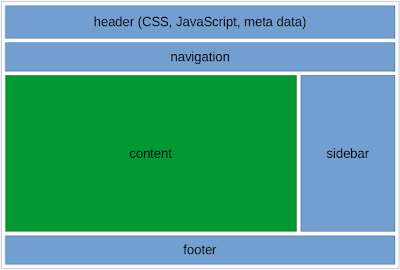
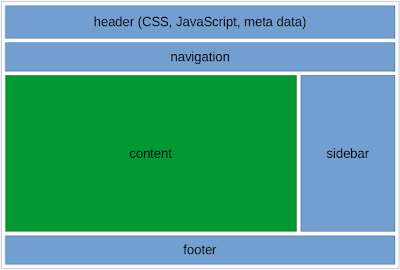
Disini saya akan membuat struktur templatenya dahulu seperti HTML, Head, dan Body. Dan disusul dengan penambahan CSS, widget, dan lainnya. Berikut tutorial yang bisa saya berikan dari pengalaman saya memasuki dunia coding secara otodidak.
Dan dibawah ini untuk membuat bagian header pada template Anda.
Sekarang kita keproses pembuatan header pada templatenya. Silakan copy semua css dan html dibawah ini kedalam template Anda.
Next adalah membuat navigasi pada template, agar terlihat elegant dan profesional. Silakan copy kode dibawah ini kedalam template Anda.
Untuk sidebar si tidak terlalu rumit yah, tinggal kasih saja style float right dan otomatis sudah berada di sebelah kanan. Disini saya tulis dengan style popular post saja yah, nnti Anda tinggal terapkan saja widget popular postnya.
Demikian Adalah tahapan dalam proses pembuatan template blog sendiri, semoga artikel ini dapat membantu anda dalam mengembangkan blog anda.
Oleh karena itu, disini saya ingin membagikan pengalaman saya cara membuat template blog sendiri dari awal hingga sampai akhir/jadi, mulai dari header, body, sampai footer sekaligus.
 Banyak blogger diluar sana yang sudah membuat atau mempublish artikel mengenai panduan maupun tutorial mmbuat template blog seo friendly dan responsive, namun sangat saya sayangkan karna template yang berada di tutorial tersebut masih berbentuk default dan masih banyak sekali yang harus ditambahkan didalamnya.
Banyak blogger diluar sana yang sudah membuat atau mempublish artikel mengenai panduan maupun tutorial mmbuat template blog seo friendly dan responsive, namun sangat saya sayangkan karna template yang berada di tutorial tersebut masih berbentuk default dan masih banyak sekali yang harus ditambahkan didalamnya.Disini saya ingin membagikan artikel yang berbeda dengan yang lainnya dimana saya akan membagikan tutorial plus template yang sudah saya buat dari awal sampai sudah fix untuk digunakan oleh Anda, dan tidak perlu khawatir soal masalah seo friendly maupun responsive.
Ohh iya, tidak sedikit teman-teman saya yang menanyakan tentang peralatan apa saja yang harus dipersiapkan untuk membuat template ini sendiri. Saya sendiri kebetulan tidak menggunakan software tambahan seperti notepad++, firebug, coffecup, ataupun software untuk coding lainnya, cukup coding di platfrom blogger saja sudah cukup menurut saya untuk mempelajari bagian-bagian setiap template.
4 Tahapan Membuat Template Blog Sendiri Dari Awal di Blogger
Sebelum memulai, ada baiknya Anda harus mempelajari dulu apa itu HTML, CSS, dan Javascript. Karna sangat berpengaruh untuk pembuatan template yang Anda build dari awal. Anda bisa belajar secara online lewat web-web yang memberikan tutorial dan tips mempelajari hal coding seperti W3S, Duniailkom, Codeacademy, DTE, dan web lainnya yang sudah banyak tersebar di internet, Anda bisa mencarinya sendiri.
1.) Pembuatan Struktur Template
Disini saya akan membuat struktur templatenya dahulu seperti HTML, Head, dan Body. Dan disusul dengan penambahan CSS, widget, dan lainnya. Berikut tutorial yang bisa saya berikan dari pengalaman saya memasuki dunia coding secara otodidak.
Langkah selanjutnya adalah menambahkan bagian style dan bskin. Jika tidak ada, maka akan terjadi error<html> <head> <title>contoh html</title> (Untuk memasukan meta, css, js) </head> <body> <p>ini adalah kontent html</p> (Untuk memanggil fungsi yang sudah Anda buat di head) </body> </html>
Lalu kita tambahkan attribut section yang berguna untuk memanggil widget dan postingan blog Anda nanti<!--<b:skin><![CDATA[ // Silakan masukkan css disni ]]></b:skin>
Diatas merupakan kode dimana untuk memanggil attribut postingan/artikel, jadi artikel Anda bisa disetting pada bagian tersebut. Dan dibawah ini merupakan kode untuk memanggil attribut widget sidebar.// Digunakan pada bagian dalam tag body sesudah tag header <b:section class='main' id='main'> <b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget> </b:section>
Jika Anda ingin membuat widget seperti footer dan widget tambahan lainnya silakan Anda edit saja bagian class dan id. Contohnya adalah jika Anda ingin membuat footer silakan Anda ganti menjadi class='footer' id='footer'.<b:section class='sidebar' id='sidebar' showaddelement='yes'></b:section>
Dan dibawah ini untuk membuat bagian header pada template Anda.
// Digunakan pada bagian dalam tag body sebelum tag main blog <b:section class='header' id='header' maxwidgets='1'> <b:widget id='Header1' locked='true' title='Adsenstock (Header)' type='Header'></b:widget> </b:section>
2.) Pembuatan Bagian Header Pada Template
Sekarang kita keproses pembuatan header pada templatenya. Silakan copy semua css dan html dibawah ini kedalam template Anda.
<header id='jp' itemscope='itemscope' itemtype='http://schema.org/WPHeader' role='banner'> <b:section class='' id='jpt' maxwidgets='1' showaddelement='yes'> <b:widget id='Header1' locked='false' title='BUNG MADAF(Header)' type='Header'></b:widget> </b:section <b:section class='jpk' id='jpk' maxwidgets='1' showaddelement='yes'></b:section> <div class='clear'/> </header><!-- end header-wrapper -->
/* Header */ #ha{width:auto;height:auto;background:#2a58e0;-webkit-box-shadow:0 3px 5px rgba(0,0,0,0.25);box-shadow:0 3px 5px rgba(0,0,0,0.25)}
#jp{position:relative;display:block;padding:20px 0 10px 0;overflow:hidden;}
#jpt{float:left;width: 30%;padding:5px
#jp .title{color:#222;font-size:260%;letter-spacing:1px;line-height:1.4em;margin:0;}
#jp .title a{color:#222;}
#jp .title a:hover{color:#dd5252;}
#jp p.description{margin:5px auto 0 auto;color:#444;}
#jpgd{height: 80px;margin-top: 10px;}
.jp img,.jpk img{display:block;}
.jpk img{max-height:90px;}
.jpk{float:right;padding:0;overflow:hidden;margin:10px 0 0 0;width:100%;max-width:728px}
3.) Pembuatan Bagian Navigation Pada Template
Next adalah membuat navigasi pada template, agar terlihat elegant dan profesional. Silakan copy kode dibawah ini kedalam template Anda.
<nav id='nav' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'> <a class='menu-slide' href='#'><i class='fa fa-list'/> Menu</a> <ul class='nav arlina-mainmenu'> <li><a class='active' href='/'><span itemprop='name'>Home</span></a></li> <li><a href='#' itemprop='url'><span itemprop='name'>Web Tools</span></a> <ul> <li><a href='http://www.adsenstock.com/p/ads-converter.html' itemprop='url'><span itemprop='name'>Ad Converter</span></a></li> <li><a href='http://www.adsenstock.com/p/color-picker.html' itemprop='url'><span itemprop='name'>Color Picker</span></a></li> <li><a href='http://www.adsenstock.com/p/css-filter.html' itemprop='url'><span itemprop='name'>CSS Filter</span></a></li> <li><a href='http://www.adsenstock.com/p/css-minifier.html' itemprop='url'><span itemprop='name'>CSS Minifier</span></a></li> <li><a href='http://www.adsenstock.com/p/css-triangle.html' itemprop='url'><span itemprop='name'>CSS Triangle</span></a></li> <li><a href='http://www.adsenstock.com/p/font-awesome.html' itemprop='url'><span itemprop='name'>Fontawesome</span></a></li> <li><a href='http://www.adsenstock.com/p/kamus-html_21.html' itemprop='url'><span itemprop='name'>Kamus HTML</span></a></li> </ul> </li> <li><a href='http://www.adsenstock.com/search/label/SEO?&max-results=6' itemprop='url'><span itemprop='name'>SEO</span></a></li> <li><a href='http://www.idntheme.com' itemprop='url' target='_blank'><span itemprop='name'>Template</span></a></li> <li><a href='http://www.adsenstock.com/search/label/Tips%20Blogger?&max-results=6' itemprop='url'><span itemprop='name'>Tips Blogger</span></a></li> <li><a href='http://www.adsenstock.com/search/label/Widget?&max-results=6' itemprop='url'><span itemprop='name'>Widget</span></a></li> </ul> </nav>
/* nav */ a.menu-slide{display:none;background:transparent;padding:0 15px;height:46px;line-height:46px;color:#fff;text-transform:uppercase} a.menu-slide:hover,#ja{color:#fff;} #nav {font-size:14px;font-weight:700;background:transparent;height:56px;line-height:56px;margin:0 auto;} .arlina-mainmenu {background:transparent;list-style:none;margin:0;float:left;} .arlina-mainmenu:before,.arlina-mainmenu:after {content: " ";display:table;} .arlina-mainmenu:after {clear:both;} .arlina-mainmenu ul {list-style:none;margin:0;width:11em;} .arlina-mainmenu a {display:block;padding:0 15px;} .arlina-mainmenu li {position:relative;margin:0;} .arlina-mainmenu > li {float:left;} .arlina-mainmenu > li > a {display:block;font-size: 15px;height:56px;line-height:56px;color:#fff;overflow:hidden;transition:initial} .arlina-mainmenu > li > a.active {border-bottom:4px solid #fff;color:#fff;} .arlina-mainmenu > li:hover > a {background:transparent;color:#fff;border-bottom:4px solid rgba(255,255,255,0.2);} .arlina-mainmenu > li:hover > a.active {border-bottom:4px solid #fff;} .arlina-mainmenu li ul {background:#fafafa;display:block;position:absolute;top:50%;left:0;z-index:10;visibility:hidden;opacity:0;transition:all .3s} .arlina-mainmenu li li ul {left:100%;top:-1px;} .arlina-mainmenu > li.hover > ul {visibility:visible;opacity:1;top:100%;} .arlina-mainmenu li li.hover ul {visibility:visible;opacity:10;} .arlina-mainmenu li li a {display:block;color:#768187;position:relative;z-index:100;height:42px;line-height:42px;font-weight:400;transition:initial} .arlina-mainmenu li li a:hover {background:#3cc091;color:#fff;} .arlina-mainmenu li li li a {background:#fff;z-index:20;color:#151515;} .arlina-mainmenu li .parent:after {content: "\f0d7";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:6px;color:#858d8f;} .arlina-mainmenu li:hover .parent:after{color:#fff;} .arlina-mainmenu li ul li .parent:after {content: "\f0da";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:6px;color:#768187;float:right;} .arlina-mainmenu li ul li .parent:hover:after {color:#fff;} #search-form {background:#0a3d53;float:right;margin:0;width:210px;} #search-form table {width:100%;margin:0;} #search-form input#search-box[type="text"] {background:#fff;height:36px;line-height:36px;margin:5px 0 5px 10px;padding:0 10px;width:99%;border:none;} #search-form input#search-button[type="submit"] {font-family:FontAwesome;background:#3cc091;color:#fff;height:36px;line-height:36px;margin:5px 10px 5px -2px;padding:0 15px;border:none;outline:none;transition:all 0.25s;} #search-form input#search-button[type="submit"]:hover{background:#37b185;cursor:pointer;} #search-form input#search-box[type="text"]:focus {background:#fdfdfd;outline:none;} #blog-pager .pageicon{font-size:200%;line-height:17px}#blog-pager{width:100%;font-family:'Roboto',Arial} #blog-pager a,.showpagePoint{padding:10px 14px}#blog-pager{clear:both;overflow:visible;width:auto;background-color:#fff;margin:40px 0 20px 20px;padding:0;text-align:center;line-height:normal;font-size:13px;font-weight:400}.blog-pager,#blog-pager{margin:10px 0 15px;padding-top:20px;clear:both;text-align:left}.showpageOf{display:inline-block;font-size:90%;vertical-align:top;padding:10px 18px;line-height:21px;font-weight:700;background:#eee;text-transform:uppercase;color:#444;border-radius:3px;margin-right:5px}.showpage a,.showpageNum a,.showpagePoint{display:inline-block;vertical-align:top;background:#eee;height:40px;line-height:20px;border-radius:3px;margin:0;margin-left:5px;font-size:13px;text-align:center;font-weight:700;color:#666;transition:all .3s ease-in-out}.showpagePoint{background:#07acec;color:#fff;box-shadow:0 2px 5px 0 rgba(0,0,0,0.16), 0 2px 10px 0 rgba(0,0,0,0.12)}.showpage a:hover,.showpageNum a:hover{box-shadow:0 2px 5px 0 rgba(0,0,0,0.16), 0 2px 10px 0 rgba(0,0,0,0.12);background-color:#07acec;color:#fff;transition:all .3s ease-in-out}
4.) Pembuatan Bagian Sidebar Pada Template
Untuk sidebar si tidak terlalu rumit yah, tinggal kasih saja style float right dan otomatis sudah berada di sebelah kanan. Disini saya tulis dengan style popular post saja yah, nnti Anda tinggal terapkan saja widget popular postnya.
/* sidebar */ #sw{float:right;width:30%;padding:10px;}/* Bagian bawah */ .ca{background: rgba(17,17,17,.95); font-size: 11px; overflow: hidden; padding: 18px; line-height: 18px;}.ca,.ca a{color: #7b7b7b;} .tabs ul{list-style:none;padding:0;margin:0}.tab h2{font-size:12px;font-weight:700;padding:5px 15px;display:block;line-height:37px;transition:All .4s ease-out}.tab h2:hover{border-bottom-color:#d6d6d6}.tabs .widget{border:none!important}.tabs,.tab{margin:0;overflow:hidden}.tabs .tab{padding:0}.tabs-menu{padding:0;margin:0;margin-bottom:0;box-shadow:0 0 0 1px #D3D3D3}.tabs-menu li{margin-bottom:0;margin-top:0;font-size:12px;font-weight:700;line-height:37px;width:33%;list-style:none;text-align:center;display:inline-block;padding:5px 0;background:#22A65A;color:#fff;border-bottom:3px solid #22A65A;cursor:pointer;position:relative;transition:all .1s ease-out}.tabs-menu li:last-child{border-right:0}.tabs-menu li span{margin-left:2px;font-size:13px;text-transform:uppercase;font-family:'Open Sans',Arial}.tabs-menu .active-tab{border-color:#26F881;transition:all .5s ease-in-out}.tabs-content{padding:10px;background:#fff;border-top:none;margin-bottom:15px}.tabs-content .sidebar li{margin:0;padding:0}.tabs-content .widget li{background:#fff;color:#333;float:none!important;padding:0 20px}.tabs-content .widget ul{background:#fff;color:#333;overflow:visible}/* Popular Post */ .item-snippet {display:none} .PopularPosts .item-thumbnail{float:left;margin:0} #PopularPosts1 h2,#PopularPosts2 h2 {margin:0} .PopularPosts .popular-posts ul li{background:#fff;list-style:none;overflow:hidden;margin: 0 0 10px 0; padding: 0 10px;} #PopularPosts1 .popular-posts,#PopularPosts2 .popular-posts {position:relative} .PopularPosts ul {counter-reset:trackit} .PopularPosts .popular-posts ul li .item-content {counter-increment:trackit} div.item-thumbnail-only {counter-increment:trackit} .PopularPosts .popular-posts ul li a{color:#333;transition:all .3s;font-size:13px!important;font-weight: 700;} .PopularPosts .popular-posts ul li a:hover {color:#2DCC70} .PopularPosts .item-title{display:table-cell;vertical-align:middle;line-height:normal;text-overflow:ellipsis;padding:10px 10px 0 10px} .PopularPosts .item-thumbnail img {display:block;float:left;border-radius:100%;width:70px;height:auto;padding:0} .popular-posts ul {padding-left: 0;} #footer-wrapper .popular-posts ul li:nth-child(n+4) {display:none;} #footer-wrapper .popular-posts ul li {border-bottom-color:#4f4f4f;background:#262525;} #footer-wrapper .popular-posts ul li:nth-child(3) {border-bottom:0;} .makesticking{background:none!important;position:fixed;top:15px;z-index:20;-webkit-transform:translateZ(0);} #PopularPosts2 .widget-content {margin:auto;} #sidebar2 .widget-content {margin-top:7px;color:#fff} #sidebar2 ul{font-size:100% !important;list-style:none; margin:0; padding:0 10px 10px;} #sidebar2 li{font-size:100% !important;margin:0; padding:0 0 .25em 0; line-height:18px;color:#aaa;font-weight:normal} #sidebar2 ul li{padding-top:10px; padding-bottom:10px} #sidebar2 ul li:last-child {border-bottom:none}
Demikian Adalah tahapan dalam proses pembuatan template blog sendiri, semoga artikel ini dapat membantu anda dalam mengembangkan blog anda.
0 Response to "4 Tahapan Dalam Proses Pembuatan Template Blog Sendiri"
Post a Comment
Silahkan Berkomentar Sesuai Dengan Topik Pembahasan,Komentar Spam Tidak Akan Muncul Sorry..!!!!