Cara Pasang Meta Description, Title Tag, dan Heading Tag Berbeda tiap artikel
Jumpa lagi bersama saya di adsenstock.com , pada kesempatan kali ini saya akan share tentang Cara Meta, Tag Title, Heading dan juga meta description.
Title Tag, Heading Tag dan Meta Description harus berbeda untuk setiap postingan. Tulisan ini adalah update dari artikel sebelumnya tentang memasang title tag dan meta description pada tampilan lama blogger.com (blogspot).
Berhubung editor lama akan segera dinonaktifkan dan banyaknya keluhan bahwa metodenya merepotkan, maka mari kita belajar cara memasang title tag dan meta description yang lebih praktis pada tampilan baru blogspot. Ini jauh lebih mudah.
# TITLE TAG
Untuk memasang title tag yang beragam, maka pastikan Title Tag blog saudara seperti contoh berikut ini:
Kalau belum punya title tag bagaimana? Mudah saja, copy kode di atas dan taruh tepat di bawah kode <head> setelah itu simpan perubahan.
# META DESCRIPTION
Untuk mempermudah memasang meta description pada setiap postingan blogspot ikuti prosedur berikut:
Keterangan Gambar:
Anda cukup memilih HEADING untuk H2, SUB HEADING untuk H3, dan MINOR HEADING untuk H4. Dengan demikian kita sudah lebih mudah memasukkan berbagai heading ke dalam artikel.
Dengan demikian menambah Title Tag, Meta Description, dan Heading Tag untuk setiap postingan sudah sangat mudah.Semoga Artikel ini bermanfaat.
Title Tag, Heading Tag dan Meta Description harus berbeda untuk setiap postingan. Tulisan ini adalah update dari artikel sebelumnya tentang memasang title tag dan meta description pada tampilan lama blogger.com (blogspot).
Berhubung editor lama akan segera dinonaktifkan dan banyaknya keluhan bahwa metodenya merepotkan, maka mari kita belajar cara memasang title tag dan meta description yang lebih praktis pada tampilan baru blogspot. Ini jauh lebih mudah.
# TITLE TAG
Untuk memasang title tag yang beragam, maka pastikan Title Tag blog saudara seperti contoh berikut ini:
Untuk melihat kode title tag pada template anda silahkan lakukan prosedur berikut:<title> <b:if cond='data:blog.homepageUrl == data:blog.url'> <data:blog.title/> <b:else/> <data:blog.pageName/> </b:if> </title>
- Masuk ke menu TEMPLATE
- Klik tombol EDIT HTML
- Akan muncul pop-up, silahkan klik tombol LANJUTKAN
- Akan muncul kotak berisikan HTML dasar blog anda
- Gunakan ctrl+f untuk mencari kode <title>
- Silahkan periksa apakah kode yang berada antara <title> dan </title> pada blog anda sudah sama seperti di atas?
- Jika belum silahkan hapus semua kode HTML dari <title> sampai </title>, dan copy paste kode merah di atas sebagai penggantinya.
- Klik SIMPAN untuk menyimpan perubahan yang anda lakukan
Kalau belum punya title tag bagaimana? Mudah saja, copy kode di atas dan taruh tepat di bawah kode <head> setelah itu simpan perubahan.
# META DESCRIPTION
Untuk mempermudah memasang meta description pada setiap postingan blogspot ikuti prosedur berikut:
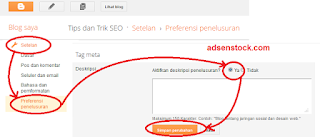
Keterangan Gambar:
- Masuk ke menu SETELAN
- Pilih Submenu PREFERENSI PENELUSURAN
- Aktifkan opsi TAG META description
- Isikan description Blog Saudara pada kolom yang tersedia
- Klik SIMPAN PERUBAHAN
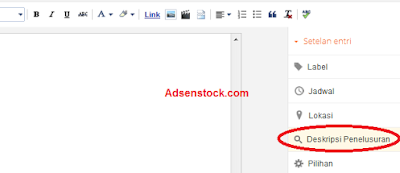
Setelah anda melakukan 5 langkah mudah di atas, silahkan masuk ke menu ENTRI BARU atau EDIT ENTRI untuk membuat artikel baru atau mengedit artikel lama. Pada bagian kanan kotak pengetikan akan bertambah satu menu yaitu description PENELUSURAN.
Isikan meta description dari artikel anda dengan mengklik menu tersebut. Akan muncul dropdown box tempat anda memasukkan meta description. Klik SELESAI, dan setelah itu anda cukup mengklik PUBLIKASIKAN atau PERBAHARUI pada bagian atas layar. (lihat gambar berikut)
Isikan meta description dari artikel anda dengan mengklik menu tersebut. Akan muncul dropdown box tempat anda memasukkan meta description. Klik SELESAI, dan setelah itu anda cukup mengklik PUBLIKASIKAN atau PERBAHARUI pada bagian atas layar. (lihat gambar berikut)
#HEADING TAG
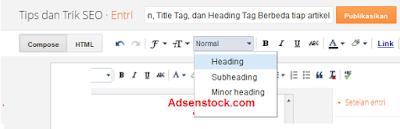
Menambahkan heading tag pada artikel juga sekarang sudah sangat mudah. Pada icon editor artikel sudah ada pilihan heading tag. Perhatikan gambar berikut.
Menambahkan heading tag pada artikel juga sekarang sudah sangat mudah. Pada icon editor artikel sudah ada pilihan heading tag. Perhatikan gambar berikut.
Anda cukup memilih HEADING untuk H2, SUB HEADING untuk H3, dan MINOR HEADING untuk H4. Dengan demikian kita sudah lebih mudah memasukkan berbagai heading ke dalam artikel.
Dengan demikian menambah Title Tag, Meta Description, dan Heading Tag untuk setiap postingan sudah sangat mudah.Semoga Artikel ini bermanfaat.




0 Response to "Cara Pasang Meta Description, Title Tag, dan Heading Tag Berbeda tiap artikel"
Post a Comment
Silahkan Berkomentar Sesuai Dengan Topik Pembahasan,Komentar Spam Tidak Akan Muncul Sorry..!!!!